최근에 회사에서 HTML 코드리뷰를 받았는데 HTML을 좀 더 시맨틱하게 짜보는게 어떻겠냐는 말씀을 들었다.
시맨틱(=의미가 통하게)하게 HTML 을 짠다는 것은 사람과 컴퓨터가 이해하기 쉽게 태그의 이름만 보고도 역할이나 위치를 알 수 있도록 HTML 을 작성한다는 의미이다. 내 나름대로 div 도배를 막고자 다양한 태그를 사용하려 했지만 학교에서 웹프로그래밍 수업 때 배웠던 태그 말고는 따로 공부를 안해서 한계가 있었던 모양이다. 프론트엔드 개발자로 일한지 1년 되가는 이 시점에서 다시 한번 html tag 를 공부해보는것도 나쁘지 않을거 같아서 정리해본다!

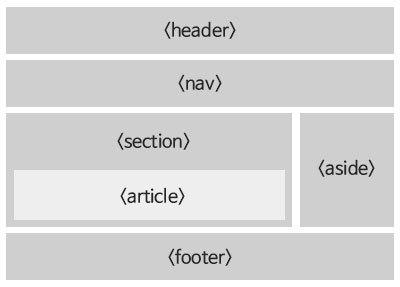
<header>
- header 태그에는 회사명 또는 로고, 메뉴, 검색창 등이 위치한다.
- 하나 이상의 제목요소(h1-h6)를 포함한다.
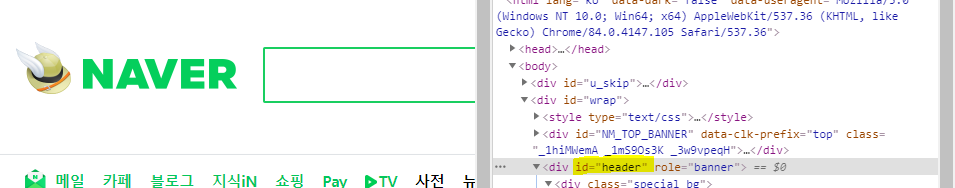
보통 header 태그를 어떻게 사용하는지 궁금해서 네이버 브라우저 코드를 훔쳐봤다.
id = header 로 적혀있었다..

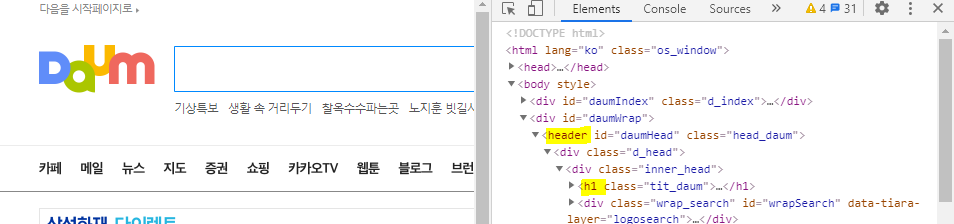
그래서 다음의 코드를 훔쳐봤다.

여기는 header 태그를 사용하고 있었고 h1 태그 안에 Daum 로고를 넣어서 사용하고 있었다.
<nav>
- 네비게이션 역할을 하는 링크 그룹을 담을 때 사용
- nav 요소는 header나 article 요소 안에 올 수 있다.
<nav>
<ul>
<li><a href="/html">HTML</a></li>
<li><a href="/css">CSS</a></li>
<li><a href="/js">JavaScript</a></li>
<li><a href="/python">Python</a></li>
</ul>
</nav><section>
같은 성격의 내용, 관련있는 내용을 section 요소로 묶어 표시한다.
보통 제목요소를 포함하고 있다.
<article>
내용이 독립적일때 묶어 표시한다.
주로 블로그 글, 뉴스 기사 등을 묶는다.
section vs article vs div
내용이 서로 관계가 있다면, 컨텐츠가 주제와 관련된 것이라면 section
내용이 독립적이고 스스로 설 수 있다면 article
의미적으로 관계가 없다면 div
<article>
<h1>Heading</h1>
<section>
<h2>Section Heading</h2>
<p>Content...</p>
</section>
<section>
<h2>Section Heading</h2>
<p>Content...</p>
</section>
<section>
<h2>Section Heading</h2>
<p>Content...</p>
</section>
</article><aside>
- 부차적인 내용을 담는 태그
<footer>
- 보통 저작자 정보, 연락 정보, 사이트맵, 관련된 문서를 담을 때 사용

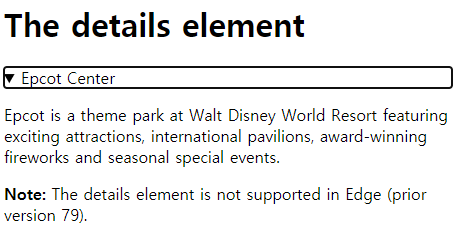
<details>
- 사용자가 열고 닫을 수 있는 대화 형 위젯
<details>
<summary>Epcot Center</summary>
<p>Epcot is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.</p>
</details>

<summary>
- <details> 요소에 의해 생성되는 대화형 위젯에서 기본적으로 보이는 제목을 정의할 때 사용
<figcaption>
<figure>
- figure는 사진, 도표, 삽화, 오디오, 비디오, 코드 등을 담는 컨테이너 역할
- figcaption은 이에 대한 설명하는 문구를 담는 태그
<figure>
<img src="/examples/images/img_flower.png" alt="flowers" width="350" height="263">
<figcaption>Fig 1. 꽃사진</figcaption>
</figure><mark>
텍스트를 강조할 때 사용!
mark vs em vs strong
- 인용할 때 특정 텍스트를 강조하기 위해서는 mark (형광펜)
- 문장의 일부분을 강조할 때 em (이탤릭체)
- 내용에 의한 객관적 강조는 strong (굵게 표시)
<time>
- 특정 시간을 정의하는데 datetime 요소는 시간을 기계가 읽을 수 있는 형식으로 변환하여 브라우저가 사용자의 달력을 통해 날짜 미리 알림을 추가하고 검색 엔진이 도움을 준다.
<p>Open from <time>10:00</time> to <time>21:00</time> every weekday.</p>
<p>I have a date on <time datetime="2008-02-14 20:00">Valentines day</time>.</p>
시맨틱 태그를 사용하면 좋은점은
1. 검색엔진이 시맨틱 태그를 중요한 키워드로 간주하기 때문에 검색엔진 최적화(SEO)에 유리하다.
2. 웹 접근성 측면에서, 시각장애가 있는 사용자로 하여금 그 의미를 훨씬 잘 파악할 수 있다.
3. 단순한 div , span 으로 둘러싸인 요소들보다 코드를 볼 때 가독성이 더 좋다
정도다!
전에 짰던 코드들을 보니 다 갈아엎고 싶어졌다 ㅎㅎ
'기록' 카테고리의 다른 글
| ol counter (0) | 2020.08.12 |
|---|---|
| Javascript 호출스택 (0) | 2020.08.09 |
| Git Category (0) | 2020.07.30 |
| mobile pc 구분 (0) | 2020.07.27 |
| package.json (0) | 2020.07.21 |