자바스크립트 프로토타입에 알아보려했지만.. 알아볼수록 어렵다.. 일단 내가 이해한 부분만 적어보겠다.
Prototype ?
자바스크립트는 프로토타입 기반 언어이다. 또한 자바스크립트는 객체지향 언어인데 다른 객체지향 언어들과는 달리 클래스가 없다(ES6부터 지원하긴 하지만 클래스 기반 언어는 아니다). 대신 프로토타입이란게 존재한다.
function Person() {
this.eyes = 2;
this.nose = 1;
}
var kim = new Person();
var park = new Person();
console.log(kim.eyes); // => 2
console.log(kim.nose); // => 1
console.log(park.eyes); // => 2
console.log(park.nose); // => 1kim과 part은 eyes와 nose를 공통적으로 가지고 있지만 메모리에는 두개씩 총 4개가 할당된다. 이런 문제를 프로토타입을 이용해 아래와 같이 해결할 수 있다.
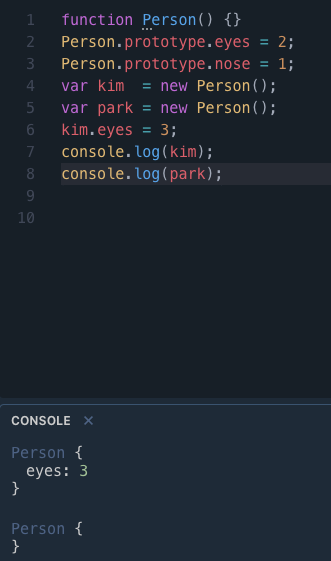
function Person() {}
Person.prototype.eyes = 2;
Person.prototype.nose = 1;
var kim = new Person();
var park = new Person():
console.log(kim.eyes); // => 2

자바스크립트에는 prototype object 와 prototype link 두개가 존재하는데 이 둘을 통틀어서 prototype 이라고 부른다.
prototype object 란 자신을 통해 만들어질 객체의 원형
prototype Link 란 자신을 만들어낸 객체의 원형 이다.
prototype object
객체는 언제나 함수로 생성이 된다.
function Person() {}
var personObject = new Person();
//또는
var obj = {}; // var obj = new Object(); 와 같다.함수로 생성이 될 때 2 가지 일이 일어나는데
1. 해당 함수에 생성자 자격을 부여 (new 키워드 사용 가능)
2. 해당 함수의 Prototype Object 생성 및 연결

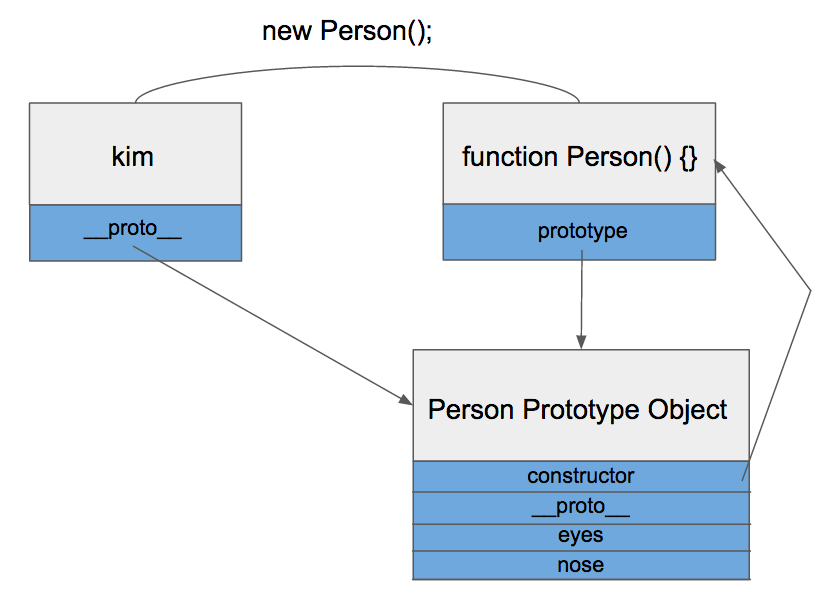
생성된 함수는 prototype 이라는 속성을 통해 Prototype Object에 접근할 수 있다. Prototype Object는 속성으로 constructor 와 _proto_를 가지고 있다.
prototype link
위에서 말한 속성 _proto_는 객체가 생성될 때 조상이였던 함수의 Prototype Object를 가리킨다. 따라서 조상 Object의 속성을 사용할 수 있게 된다.

이러한 프로토타입 체인 구조 때문에 모든 객체는 Object자식이라고 불리고, Object Prototype Object에 있는 모든 속성을 사용할 수가 있습니다. 한가지 예를 들자면 toString 함수가 있다.

마무리
프로토타입에 대한 내용을 좀 더 추가해야 겠다.
'기록' 카테고리의 다른 글
| git 초기화 (0) | 2020.11.03 |
|---|---|
| JS 아스키코드 변환하기 (0) | 2020.10.31 |
| 크롬 input 태그에 자동생성 백그라운드 색 제거하기 (0) | 2020.10.21 |
| 함수형 프로그래밍 (0) | 2020.10.18 |
| PWA (Progressive Web App) (0) | 2020.10.03 |